Tracking Hubspot forms on Google Tag Manager doesn’t have to be hard.
In this step-by-step guide, we will explain how to set up Hubspot forms on your website to set up GTM and track the form on Google Analytics.
Before we get started, make sure you have set up the following accounts -
Best Naming Practices:
- When naming variables, tags, or triggers, it's advisable to choose names that are meaningful and descriptive.
- Opt for names that clearly indicate the purpose or functionality to make it easier to understand.
- Keep it relevant to the specific role or function to maintain clarity.
Submission Process:
- Always remember to preview your changes before finalizing.
- Once satisfied with the setup of a new tag, variable, or trigger, go ahead and submit.
- This ensures that your configurations are applied and functional.
By adhering to these simple practices, you'll create a more organized and understandable structure in your Google Tag Manager, making it easier for yourself and others to manage and maintain over time.
Let’s get started
If you already have a HubSpot account with forms embedded in your website, Skip to the next step
Start by logging into your HubSpot account.
Once you're in, go to the "Marketing" section and select "Forms."

On the next page, click on "Create a free form.

Select the type of form you want. For this guide, we're going with the "embed form", because we want to embed a form on our website. Click next.

You can choose a blank template to build from scratch, add your own fields, or select from pre-made templates. In this case, we're using the pre-made "contact form" template.

After selecting the Contact Us template, click "Start."
By default, the premade form has property hints and it clutters the form and it is not necessary to have them always.
To make the form clean, click on "Actions" in the top right corner and turn off "property hints."

The property links will disappear and the form will look like this

You are not limited to the fields you get from the premade template.
You can choose various fields from the left side panel such as phone number, city, a captcha, social media fields, payment, and many more.
While most of the fields are free, some of them are paid features like payment options.
Also don’t forget to check out the options, style & preview, and Automation sections right next to the forms and customize as per your needs
Expand each section and add the features you want, then hit "Update."

Once you hit update, review any warnings and Click "Publish."

After publishing, your form will be available in your Hubspot dashboard and a popup will appear.

In the popup, click on the embed code and click "Copy" and save this code in a secure location.

By following the above steps, you created a form on Hubspot.
But you need to embed the form on your website. For that, you need to paste the above code into your website.
In the above code, there are two script tags, take the first script and paste it inside the head tag of your website’s HTML.
Paste the second script tag code between the body tag. Use the “Code” tag to embed the script in the body tag.
Also, make sure you paste the below code where you want the form to be on the website.
But if you are using cms such as WordPress or Wix, the process to paste the above code may vary.
So, if you're unsure, contact the person who set up your website or your CMS (Content Management System) expert.
Once you've embedded the code, you'll see the form live on your website.
Make sure to style the form as per your requirements.
If you have the GTM account set up, Skip to the 3rd Step
- Login to Google Tag Manager.
- Click on "Create Account" in the top right corner.

- On the new page, enter your company name in the "Account Name" field.
- Choose your country from the dropdown list.
- Give your setup a recognizable name in the "Container Name" field.
- Choose "Web" and click "Create."

- After clicking Create, you'll be asked to accept the terms. Tick the checkbox and click the "Yes" button in the top right corner.

- On the next page, you'll get code snippets for your website.
- Copy the first code snippet and paste it into the head tag of your website's HTML source code.
- Copy the second code snippet and paste it right at the beginning of the body tag.

The HTML code looks something similar after embedding Hubspot Google Tag Manager codes above
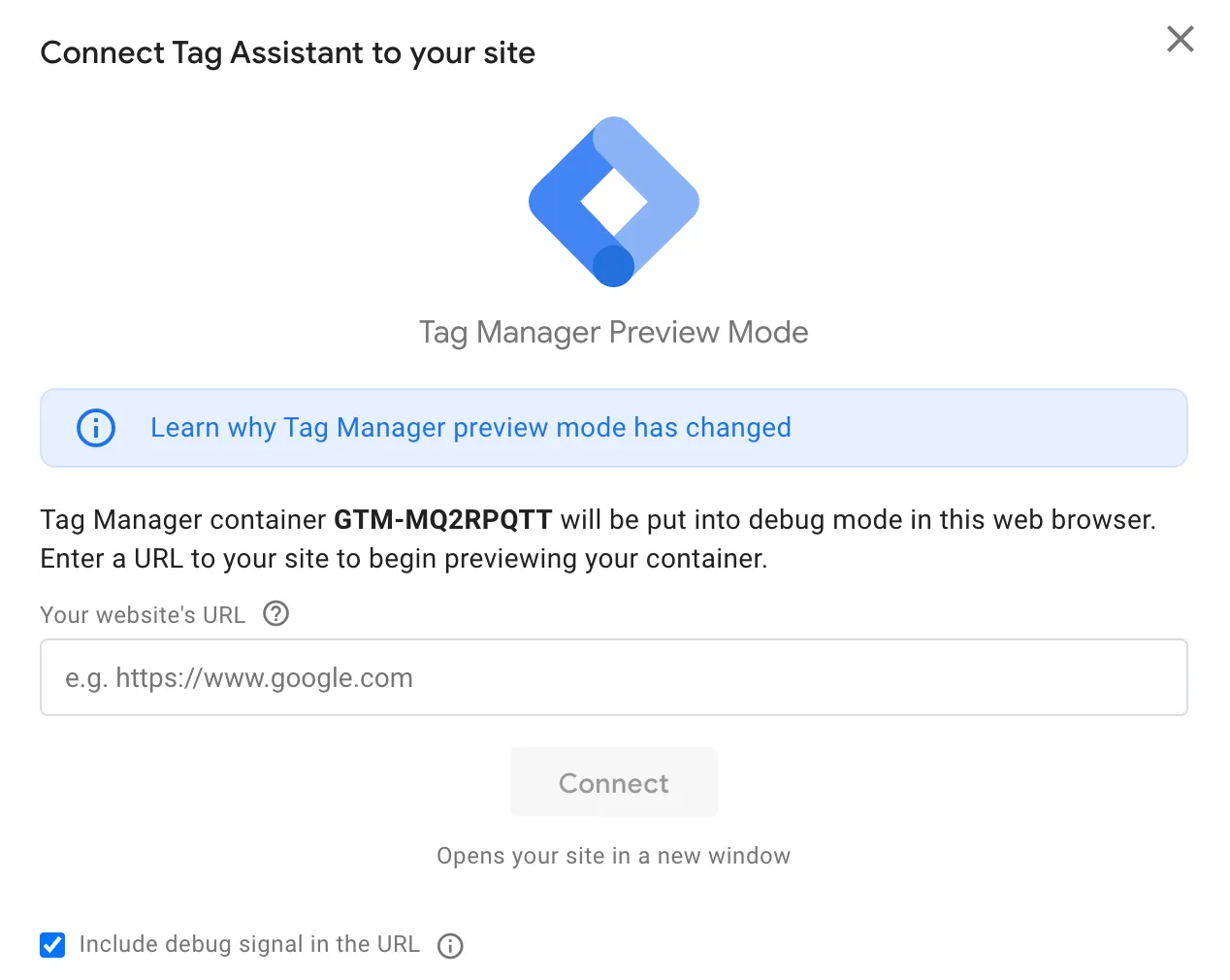
- Click "OK" and then "Preview."

- Enter your website's URL and click "Connect."

- If everything goes smoothly, you'll see the connected message.

- A new window will appear, saying "Tag Assistant is connected successfully."

- Go back to Google Tag Manager.
- Once you are okay with the preview, hit "Submit." and provide the necessary information such as version name and description.
By following these steps, you've successfully set up the Google Tag Manager(GTM)
Once you are done with the above setup, you can create Tags, variables, and triggers.
For now, we are creating a custom HTML tag. The purpose of this tag is to connect the HubSpot forms with Google Tag Manager.
The custom HTML tag allows you to inject specific code snippets or scripts into your website pages, and in this case, it can be used to integrate your HubSpot forms with GTM.
So, let’s see how to create a custom HTML tag in Google Tag Manager.
- In Google Tag Manager, head to the "Tags" section and click on "New."
- Choose "Custom HTML" as the tag type.

- Paste the provided code in the custom HTML field.
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'Hubspot-form-success',
'hs-form-guid': event.data.id
});
}
});
</script>
- This code listens for messages from HubSpot when a form is successfully submitted.
- If the correct message is received, it pushes data to the GTM data layer.
- Specifically, it sends an event named 'hubspot-form-success' along with the unique form identifier ('hs-form-guid').

- Click on "Triggering."
- In the trigger section, select "All Pages."

- Give your tag a name, like "Forms — HS Success Listener."
- Click "Save."
Remember, this setup ensures that every page on your website triggers this tag.
- Go to Google Tag Manager, and navigate to the "Triggers" section.
- Click on "New" to create a new trigger.
- Choose "Custom Event" in the trigger configuration.
- In the field provided, type 'hubspot-form-success' as the custom event name.
- Ensure that under the "This trigger fires on" section, you have selected "All Custom Events."
- Give your trigger a name, such as "HubSpot Form Submit."
- Click "Save."
This trigger is set up to activate whenever the custom event 'hubspot-form-success' occurs.

- Go to the "Variables" section in Google Tag Manager.
- Look for the "User-Defined Variables" section.
- In the variable configuration, select "Data Layer Variable."
- Give the variable a name - "forms-hs-form-guid."
By following these steps, you're essentially creating a user-defined variable that pulls information from the data layer and specifically names it "forms-hs-form-guid."
This variable can then be used in tags or triggers within Google Tag Manager for tracking or other purposes.
Skip to the 4th step if you already created a Google Analytics Account.
Before making a GA4 tag, let's start by setting up your Google Analytics account. We need the Measurement ID from Google Analytics to put into the GA4 tag creation process.
Here’s how to do it.
- Log in to your Google Analytics account and go to the "Admin" section.
- Click on "Create" and choose "Account."
- Enter a name and click "Next."

- Provide a property name, select your time zone and currency, and click "Next."

- Describe your business, select industry and size, and click "Next."

- Choose your business objectives and click "Create."
- Accept the terms and conditions by clicking "I Accept."

This will create your account and property.

- In the next screen, select "Web".

- Name your website and click "Create Stream."

This will create a data stream for your website which can be used for capturing data.
- Choose to install the tag manager manually.
- Copy the provided code and paste it at the beginning of the `<head>` tag in your website's HTML.

- Copy the measurement ID from the stream details.

In Google Tag Manager, go to "Tags," click "New," and select "Google Tag" from the list.
- Paste the measurement ID in the tag configuration.
- In the triggering section, select "All Pages."
- Click save

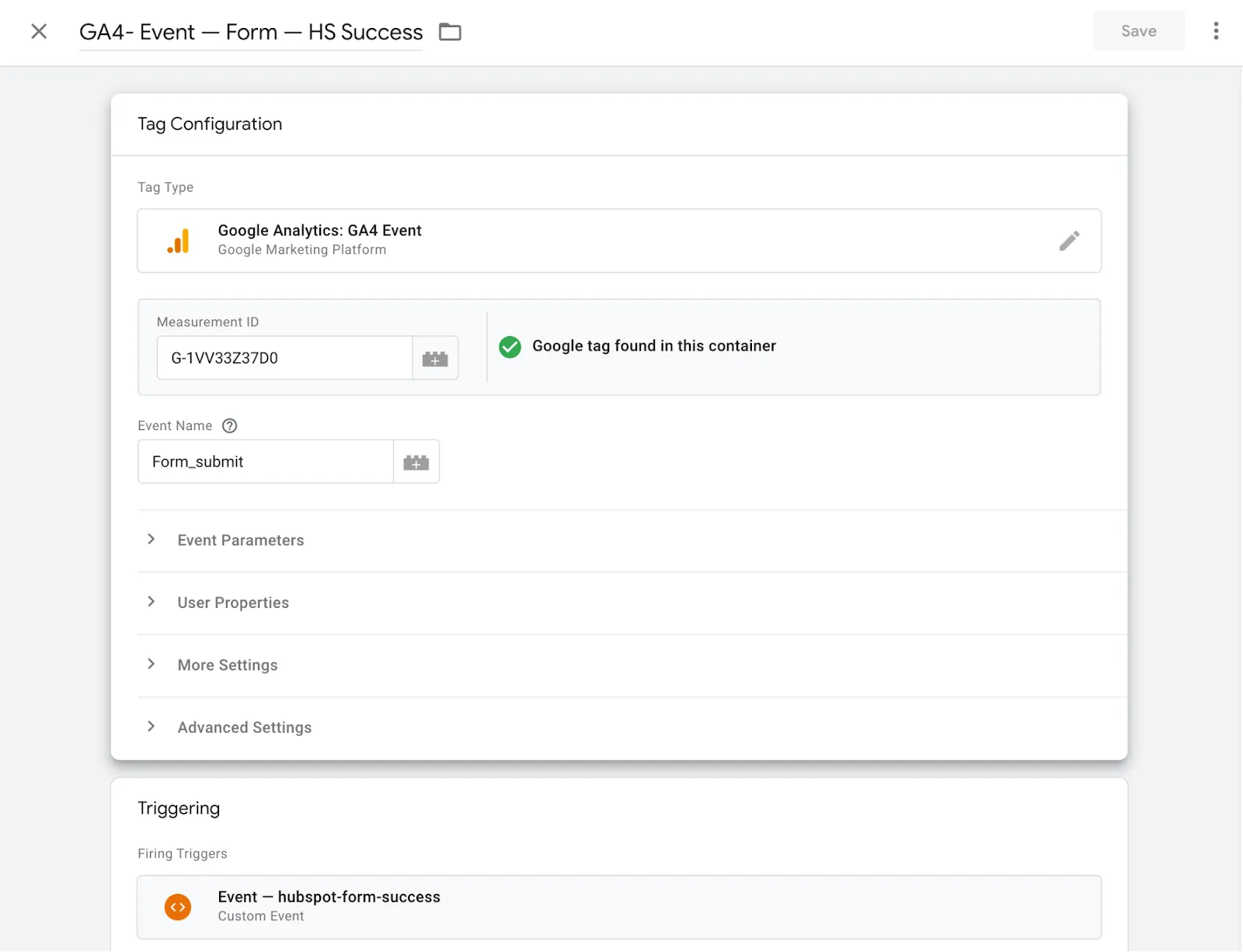
- In Google Tag Manager, go to "Tags" and click "New."
- Choose "Google Analytics > GA4 tag."

- Enter the measurement ID and give a name to the Event name field.
- You will see the Google Tag found in the container message.

- In the triggering section, choose "HS Form Submission."
- Name the tag as "hs_form_submission" and save.
Go to your form on the website and fill that.
Go to analytics and click reporting > Realtime and you can see the results below.

In conclusion, setting up HubSpot form tracking in Google Analytics 4 using Google Tag Manager is a manageable process when broken down into clear steps.
By ensuring you have the necessary accounts, such as HubSpot, Google Tag Manager, and Google Analytics, and following best practices like thoughtful naming conventions and careful submission processes, you establish a solid foundation for effective tracking.
If you’re looking to simplify your HubSpot and GA4 tracking setup or want deeper insights from your data, partnering with a Marketing Analytics Agency like TripleDart can help you set up scalable tracking frameworks that fuel smarter decision-making.
Join 70+ successful B2B SaaS companies on the path to achieving T2D3 with our SaaS marketing services.